Ariel Tonglet
Olá!ENPT
PT
Sou desenvolvedor e infografista especializado em visualização de dados e conteúdos interativos.
Me formei em Artes Visuais pela Unesp e, antes de focar em programação, trabalhei também com design gráfico e jornalismo. Por isso, entrego resultados melhores quando posso transitar entre essas áreas, ajudando a pensar as possibilidades de cada projeto nessas várias etapas.
Na programação, normalmente trabalho com JAM Stack, utilizando ferramentas como React, Next.js, Payload CMS, GraphQL e D3.js. Além disso, tenho experiência com Figma, Adobe Suite, QGIS, Node, Wordpress e CLIs como ffmpeg. Independente disso, cada projeto tem um conjunto único de necessidades e vejo o início de cada processo como uma oportunidade para desenvolver novas habilidades.
Ao longo de mais de uma década, meu trabalho vem sendo contemplado em diversas premiações de design e jornalismo gráfico como Malofiej, SND, ñh, Bienal Brasileira de Design Gráfico e Brasil Design Awards.
Atualmente
Desenvolvedor fullstack @ Polar, Ltda.
Designer e desenvolvedor fullstack @ Museu dos Aflitos
Antes
Desenvolvedor front-end sênior @ Kunumi
Web designer @ O Estado de São Paulo
Desenvolvedor @ Nexo Jornal
Infografista @ Folha de S.Paulo

2023Site
Macromicroscópio
Projeto final da dissertação de mestrado “Visualizar o Inimaginável: hiperobjetos e visualização de dados no Antropoceno”, de Rodolfo Almeida, Macromicroscópio é uma instalação em formato de vídeo. A obra se propõe a explicitar a relação entre alterações climáticas e as populações de algumas espécies de animais ao longo de décadas.
Nesse projeto, colaborei em dois pontos específicos: Inicialmente, desenvolvi um script em jsx que foi utilizado para automatizar a criação de elementos no After Effects a partir dos dados de populações. Esse material foi utilizado como teaser do projeto e pode ser visto no youtube. Após isso, contribuí com um site simples que pudesse receber o produto final, desenvolvido em Cables.gl, com uma introdução e textos de apoio.
—
Destaque em: Information+ Conference 2023

2018Mapa
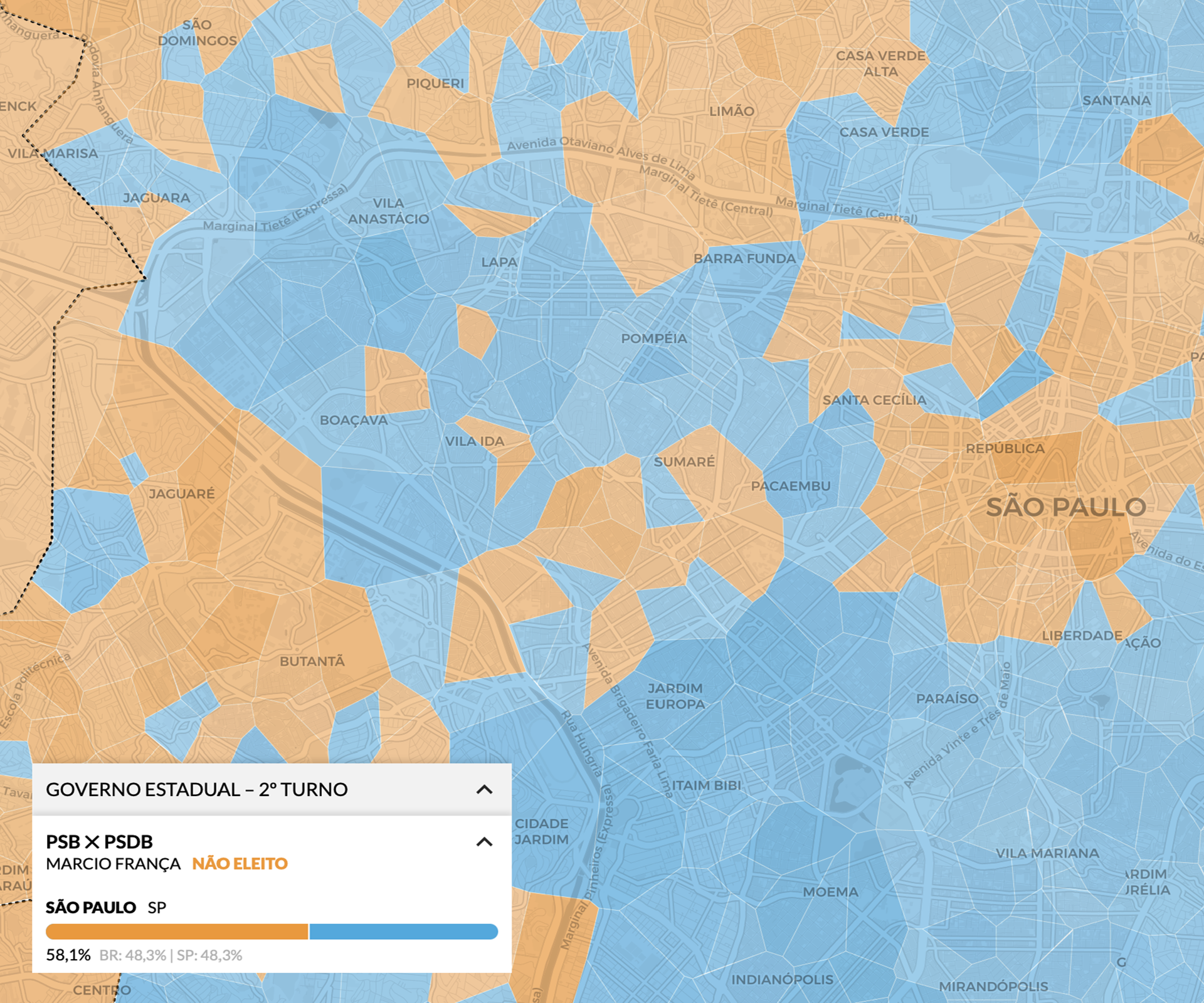
Como votou sua vizinhança?
Em um mapeamento inédito, as editorias de dados e de arte do Estadão criaram uma malha detalhada para exibir os resultados das eleições de 2018. Diferentemente dos mapas tradicionais, que exibiam as informações por município, conseguimos subdividir cada município para permitir a visualização dos resultados por bairros.
Meu papel nesse projeto foi criar a ferramenta que cruzou dados de votação e dados censitários das vizinhança com as malhas detalhadas de cada município. A ferramenta permite não apenas visualizar com detalhes os resultados dos pleitos para presidência, governos estaduais, senado e câmara, mas também checar os perfis socioeconômicos de cada vizinhança.
Trabalhei tanto no layout quanto no desenvolvimento da ferramenta, que se baseou na biblioteca Leaflet. Uma explicação mais detalhada do projeto pode ser vista aqui.
—
Prêmios: Bronze no SND - The Best of Digital Design • Bronze no ñh 2019

2023Site
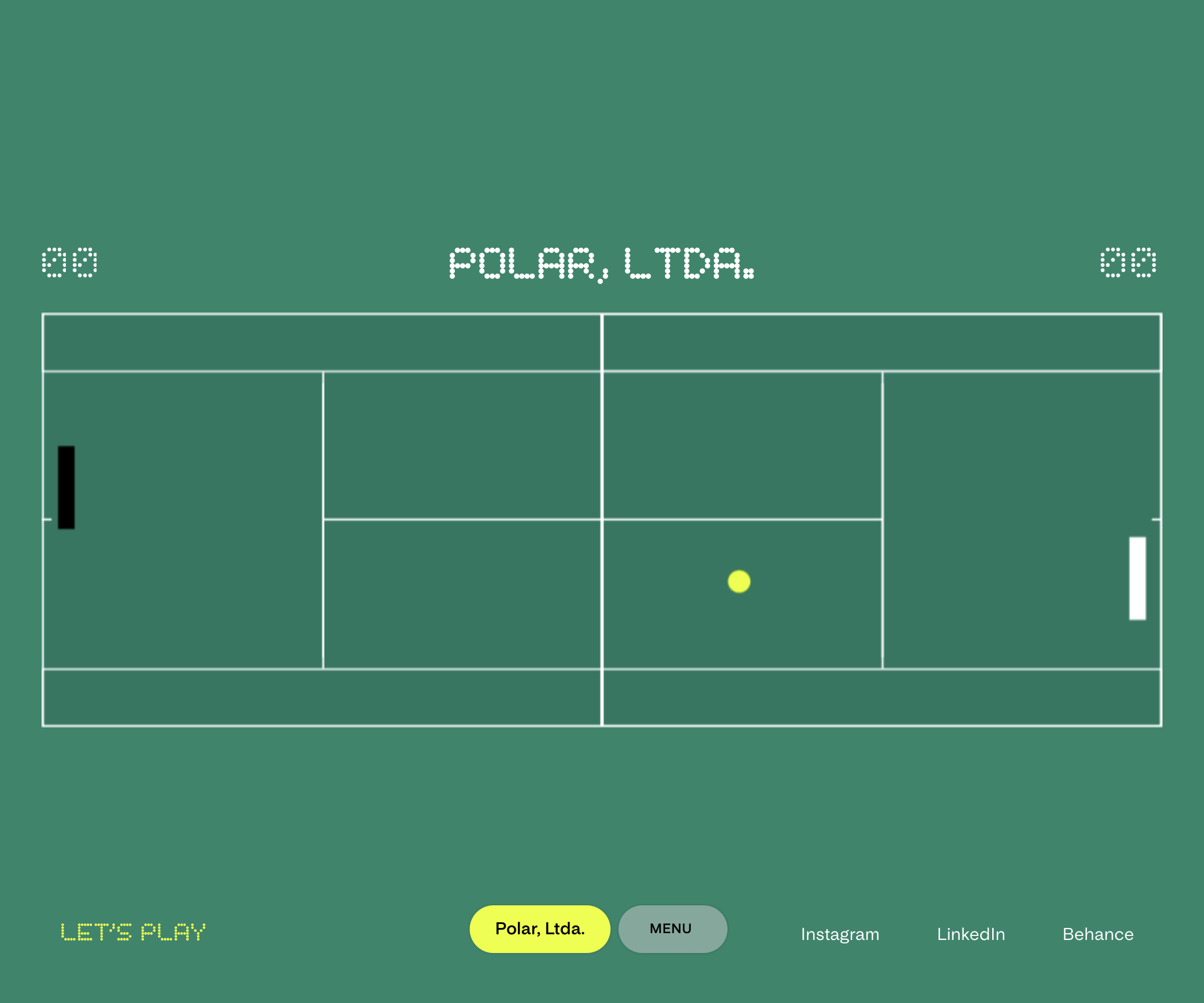
Portfolio — Polar, Ltda.
Construído com Next.js e Payload CMS, o portfolio do Polar é um site cheio de detalhes e especificidades. Cada página tem um layout único e muitos componentes se comportam de modo diferente dependendo do tamanho de tela ou do seu conteúdo. Além disso, é um projeto que cobre muitas possibilidades de formatos: fotografia, ilustração, galerias (mais de um tipo), embed de vídeo, tabela, card, modal, formulário de contato e até um jogo de pong customizado — tudo disponível em duas línguas. Um dos projetos mais completos e detalhados em que já trabalhei, e no qual pude realizar o desenvolvimento de todas as etapas, do back ao front-end.
Destaques: Design Everywhere • Destaques UX/UI Behance
Em colaboração com Polar, Ltda.

2020Dataviz
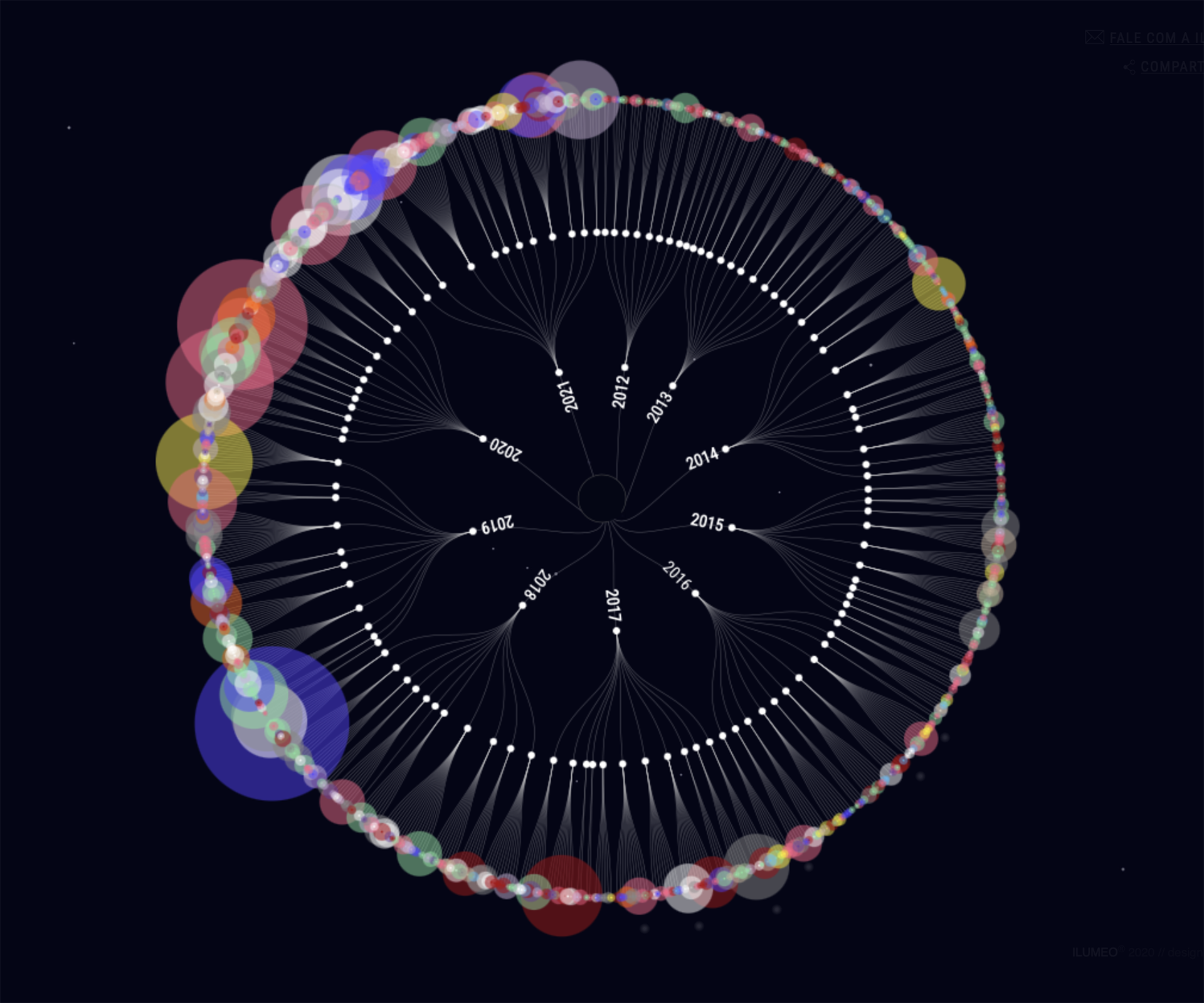
Projetos — Ilumeo
Visualização de dados em d3.js, para a Ilumeo, que compila todos os seus projetos em um grande dashboard. O usuário é convidado a filtrar os dados e a navegar por alguns destaques selecionados.
Nesse projeto, trabalhei em conjunto com a equipe do Datadot desde o início, colaborando nas escolhas para o melhor modo de exibir as informações e as ferramentas de navegação no layout.
—
Prêmios: Prata na Brasil Design Award 2020 • Selecionado para a Mostra Brasileira de Design da Informação 2021 • Shortlist Information is Beautiful 2022 • Menção honrosa na Bienal Iberoamericana de Diseño 2022
Em colaboração com Datadot estudio

2021Infografia
Alimentação em Pauta
Publicação desenvolvida para o Idec — Instituto Brasileiro de Defesa do Consumidor. Como integrante do Desdobra Coletivo, produzimos um material impresso e online para orientar a cobertura jornalística ao abordar a alimentação em reportagens.
O Guia traz discussões sobre temas como alimentação saudável, transição nutricional e epidemiológica, obesidade, doenças crônicas não transmissíveis ligadas à alimentação, amamentação, agricultura, agrotóxicos, organismos geneticamente modificados, agroecologia e indústria alimentícia – sempre de uma perspectiva coletiva e evitando a culpabilização individual. Há ainda seções de apoio com dicas de cobertura, análises de caso e indicações de fontes e ferramentas.
Nas etapas iniciais, ajudei a organizar os conteúdos abordados e a definir pontos importantes para a utilização de recursos visuais como infográficos ou tabelas. Também colaborei na concepção do projeto gráfico e da diagramação dos conteúdos, e fui o responsável pela produção dos infográficos, pela adaptação dos layouts para o guia online, e pelo desenvolvimento do mesmo.
Em colaboração com: Desdobra Coletivo e Idec

2021Site
Gui Poulain
Um site de receitas para Gui Poulain, construído com Wordpress headless e Gatsby. Adicionamos alguns detalhes nas receitas para que elas ficassem bastante funcionais. Há a possibilidade de ajustar as medidas (entre xícaras e ml, por exemplo) e também as porções. Além disso, a versão mobile foca no preparo, com um botão para acessar o passo-a-passo da receita em tela cheia. Gosto bastante da solução que chegamos para o preload das imagens em SVG, que encaixa muito bem com a identidade visual do projeto.
—
Em colaboração com Polar, Ltda. e Bruno Berkenbrock

2021Dataviz
Um país que vai ficando sem ar
Visualização e sonorização de dados realizada com Rodolfo Almeida para a Revista Piauí que mostra a chegada do Brasil à marca dos 500 mil mortos pela pandemia de Covid-19. A versão em arquivo desse conteúdo contém a parte estática do projeto, que leva em consideração os óbitos desde o início da pandemia até o dia do seu lançamento.
Durante a fase ativa do projeto, ao final desse histórico em vídeo, inseríamos também um dado dinâmico baseado nas informações atualizadas: o mesmo elemento circular do vídeo pulsava de acordo com a frequência de óbitos do dia anterior (ex: Ontem, um brasileiro morreu de Covid-19 a cada 30s)
Esse conteúdo foi exibido com destaque da página inicial do site, mas também em uma versão reduzida, como um cabeçalho fixo que acompanhava o usuário durante a leitura das matérias.
—
Destaque em: Outlier Conference 2023 • 18º Congresso Internacional de Jornalismo Investigativo Abraji
Em colaboração com Revista Piauí e Rodolfo Almeida

2020Reportagem especial
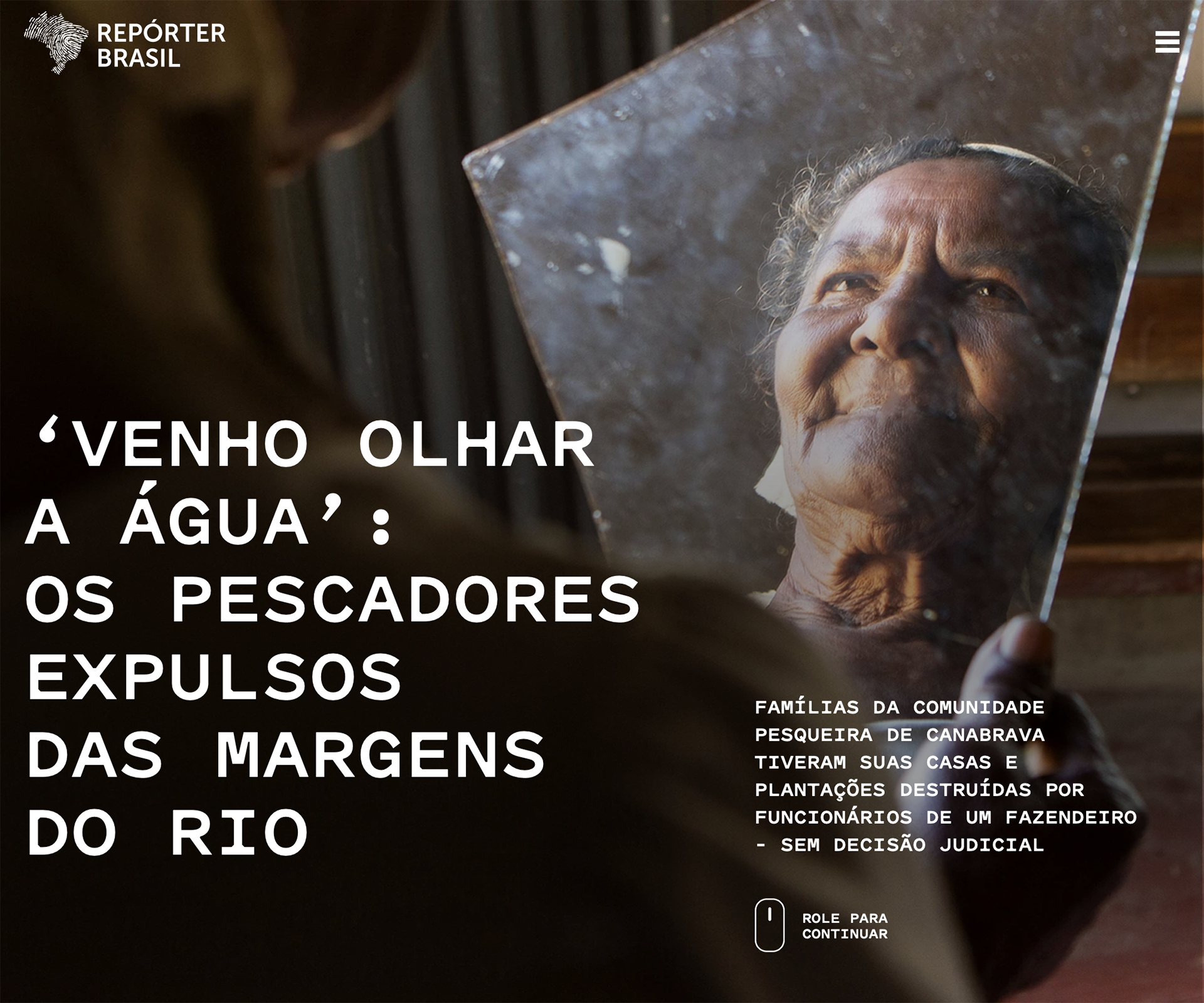
Velho Chico
Conteúdo especial da Repórter Brasil relata em diferente mídias as violências sofridas por camponeses nas disputas de terras às margens do Rio São Francisco.
O front-end desse projeto foi desenvolvido em Gatsby, para a geração de um site estático. Para a edição do conteúdo, utilizamos um CMS simples em Strapi.
Além dos conteúdos interativos em galerias e scrollytelling, gosto em especial da solução para as capitulares de início de cada página: o código do site converte a primeira letra em um SVG, para que o encaixe preciso do layout seja mantido, ao mesmo tempo em que mantém o texto acessível para leitores de tela.
—
Prêmios: Prata no Brasil Design Awards 2022 • 42ª Prêmio Jornalístico Vladimir Herzog de Anistia e Direitos Humanos
Em colaboração com Datadot estudio

2019Site
Portfolio — Raval.cc
Site em Wordpress para a produtora de filmes Raval.cc. O objetivo principal foi permitir que os destaques da home e os conteúdos das páginas internas pudessem ser montados de diferentes maneiras.
Os projetos podem ser simples, apenas com um vídeo e a ficha técnica, ou então uma página completa com textos, imagens, vídeos e galerias com diferentes opções de customização de cores, tamanhos e posicionamentos.
Inserimos também alguns detalhes de interação para enriquecer a experiência do usuário tanto no logo, fixo no topo de todas as páginas, quanto em seções na home que aparecem entre os projetos destacados.
—
Em colaboração com Polar, Ltda.

2018Dataviz
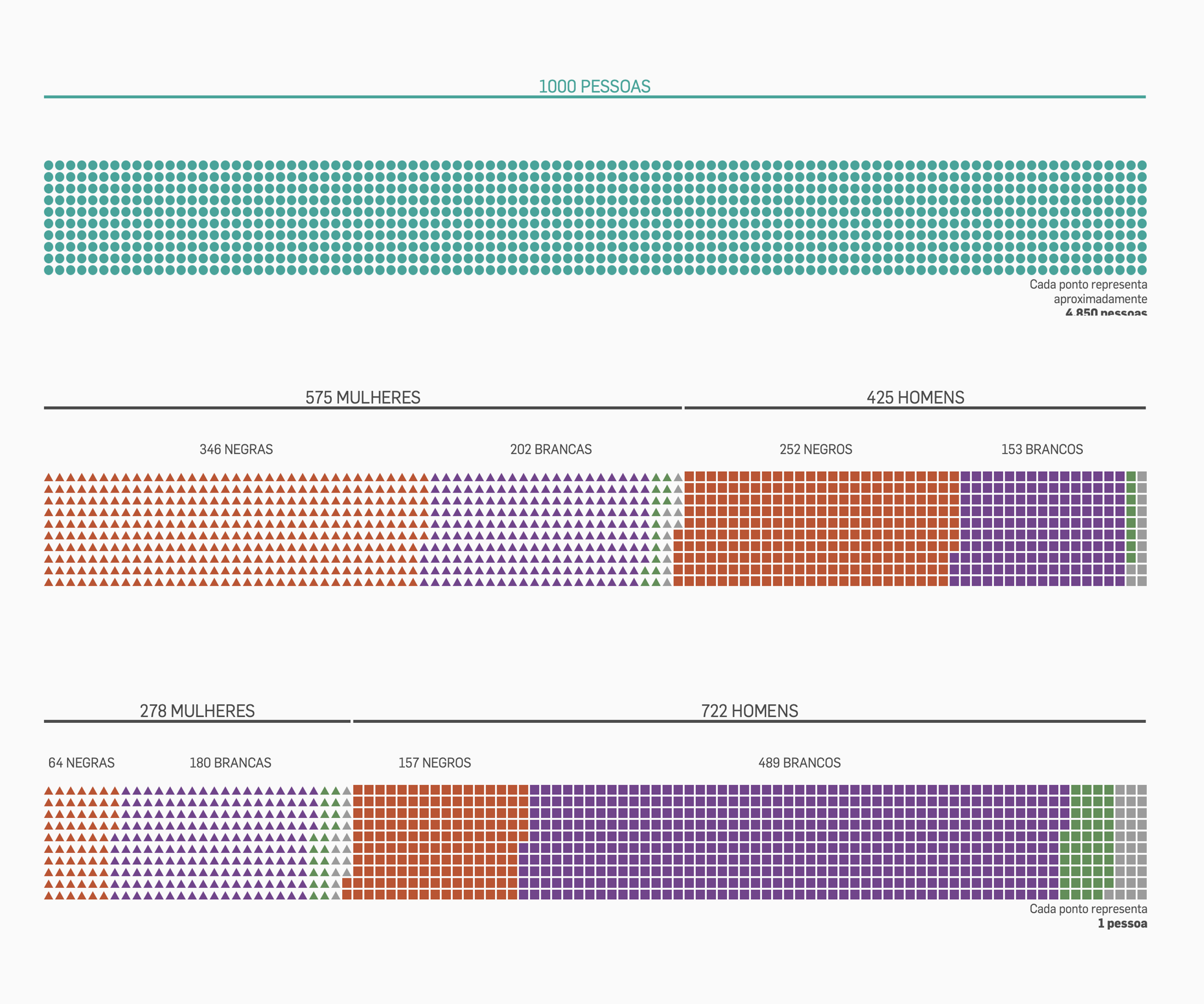
Homens têm 72% das mil melhores notas do Enem
Reportagem especial que traça o perfil dos alunos do Enem — Exame Nacional do Ensino Médio —, em especial aqueles com as melhores notas. O resultado final, na versão online, foi uma visualização de dados em scrollytelling que conduz o leitor, fazendo um comparativo de gênero e cor/raça entre o universo total de estudantes que realizaram a prova e os 1.000 melhores. Outros gráficos estáticos também analisam a questão do ponto de vista socioeconômico, geográfico, da parentalidade entre outros.
Trabalhei nesse projeto desde as primeiras etapas. A partir da ideia inicial, montei um crawler em Node para obter os dados dos estudantes a partir das bases do Inep — Instituto Nacional de Estudos e Pesquisas Educacionais. Com esses dados em mãos, analisei em conjunto com a equipe de texto quais dados seriam interessantes de destacarmos. Baseado nesses insights, desenvolvi a página especial com gráficos interativos, estáticos e o conteúdo da reportagem.

2018Site
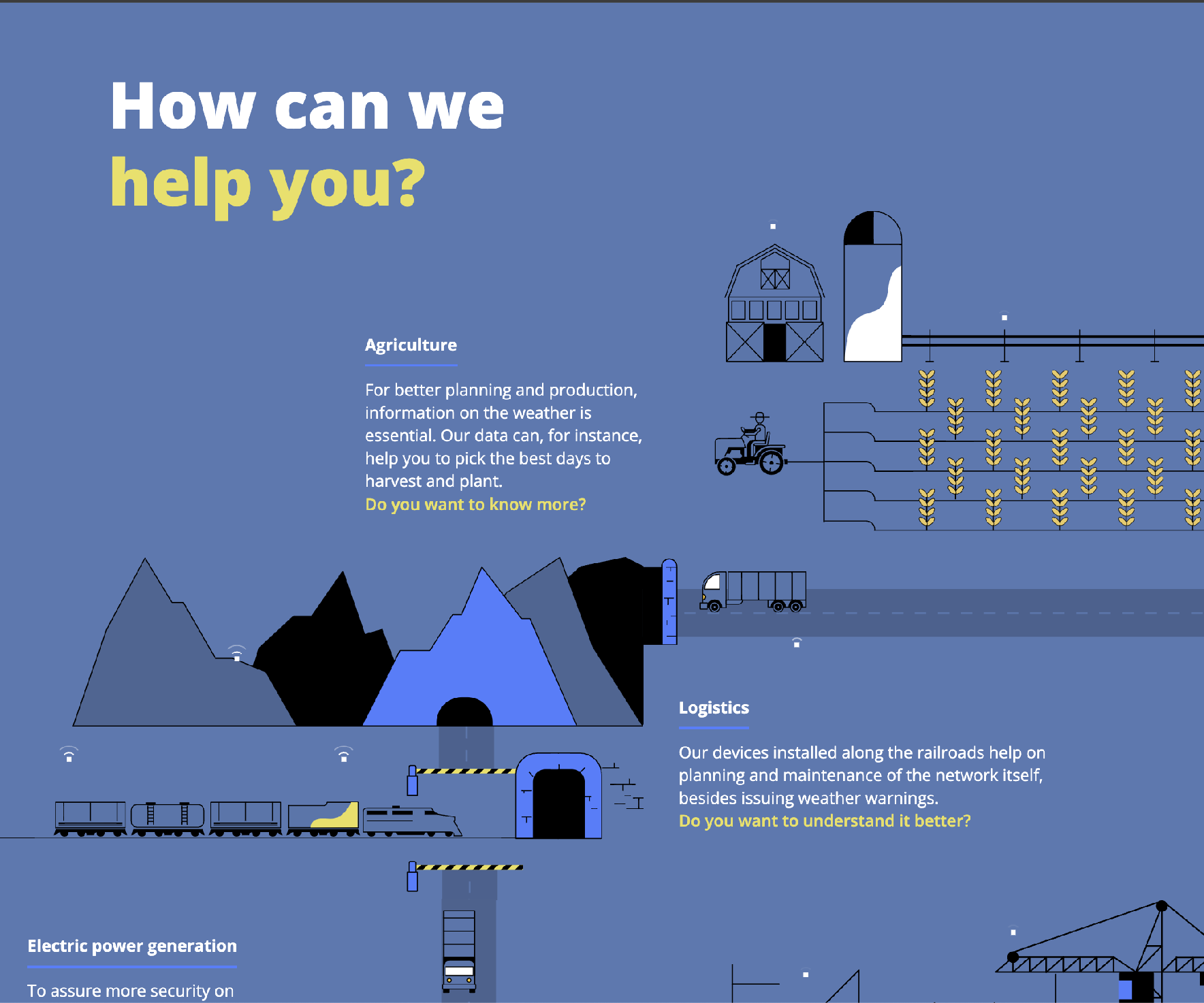
Pluvi.On
Site institucional para a Pluvion, uma startup de monitoramento metereológico. A empresa queria um site estático simples em HTML, que eles pudessem editar diretamente no código. Para enriquecer o conteúdo sem aumentar a complexidade técnica, utilizamos a biblioteca Lottie para adicionar SVGs animados à interface e apoiar os conteúdos textuais.
—
Prêmios: HOW Awards 2017 • Shortlist Bienal Brasileira de Design Gráfico
Em colaboração com Datadot estudio